Technische Rahmenbedingungen
Zum Erstellen von Websites mit HTML reicht lediglich ein einfacher Texteditor und ein Browser um das Ergebnis zu begutachten. Damit kann man schon auf den lokalen Rechner anfangen HTML zu üben. Möchte man produktiv arbeiten empfiehlt sich eine etwas andere Umgebung bestehend aus:
- Editor mit Syntax highlighting (Syntaxhervorhebung, Editierhilfe)
- Ein Bildbearbeitungsprogramm
- mehrere Browser
- einen Server im Internet
- Ein FTP-Programm zum hochladen der Dateien
Editor mit Syntax highlighting

Editoren mit Syntax Highlighting helfen dabei einen besseren Überblick zu bewahren. Befehle und Inhalt werden farblich unterschiedlich dargestellt. Das Einrücken von verschachtelten Code hilft dabei welche Blöcke zusammen gehören. Die Angabe von Zeilennummern ist bei der Fehlersuche hilfreich.
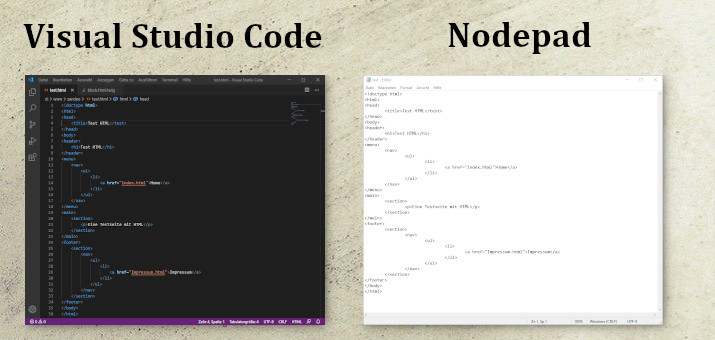
Es gibt kostenpflichtige und freie Editoren die für HTML oder auch generell zum programmieren geeignet sind. Im oberen Bild ist zum Beispiel ein Ausschnitt vom Visual Studio Code links und rechts vom normalen Windows-Editor zu sehen. Visual Studio Code oder alternativ zum Beispiel Nodepad++, gibt es beide kostenlos.
Bildbearbeitungsprogramm
| vorher | nachher |
 |
 |
| Orginalbild von PublicDomainPictures auf Pixabay | |
Auch ein Bildbearbeitungsprogramm sollte zur Verfügung stehen. Bilder die auf einer Webseite platziert werden müssen häufig bearbeitet werden, als Beispiel Produktbilder die Größe muss angepasst oder kleiner Verbesserungen vorgenommen werden. Auch hier stehen wieder kostenpflichtige oder freie Software zur Verfügung.
Gimp steht als kostenlose Variante zur Verfügung und die kostenpflichtige Variante wäre Photoshop.
Browser
Die gängigsten Webbrowser (allgemein Browser) sollten vorhanden sein, um das Ergebnis zu testen und in den verschieden Browsern gleich oder annähernd gleich aussieht. Es kommt relativ oft vor das verschiedene Browser unterschiedliche Ergebnisse liefern.
Der Grund für dieses Verhalten ist das die Browser den Quellcode teilweise unterschiedlich umsetzen. Das kann zu verschobenen Texten oder unterschiedlichen Platzierungen führen. Auch die Fehlertoleranz ist nicht bei allen gleich.
Einige Browser bieten auch schon die Möglichkeit responsive (reagierende) Webseiten zu testen (Desktop-Computer, Laptop, Tablet, Smartphone). Dafür wird einfach der Viewport (Anzeigebereich) geändert um zu sehen wie sich das Layout auf unterschiedlichen Größen verhält.
Speicherplatz im Internet
Zur Veröffentlichung einer Webseite benötigt es Speicherplatz auf einen Webserver im Internet. Anbieter von Webservern werden auch Hoster genannt. Ein Webserver ist im Prinzip ein Computer auf den ein Server-Betriebssystem sowie einige Webserver-Programme laufen. Er hat gewöhnliche eine feste IP-Adresse und eine starke Anbindung an das Internet, damit auch großer Andrang von Besuchern bewältigt werden kann.
FTP-Programm
Der Browser lädt die Webseite aus den Internet herunter damit wir sie betrachten können, andersrum muss es also auch möglich sein. Dafür ist ein FTP-Programm, FTP steht für File-Transfer-Protocol also Datei-Übertragung-Protokoll. Es wird benutzt um Dateien vom Client zum Server hochzuladen. Ansonsten können mit FTP Dateien gelöscht oder umbenannt, Verzeichnisse erstellt werden.
- FileZilla, freier FTP-Client für die Betriebssysteme Windows, macOS und Linux
- WinSCP, freier Windows-FTP-Client